Web Design Secrets
-
Typography
- 1) Font size: 15-25px.
- 2) Headlines: 32-60px, if necessary to use bigger ones, for example, 90px, you can have less font-weight so it looks better. .
- 3) Line spacing between 120 and 150% (makes text easier to read).
- 4) 45 to 90 characters per line.
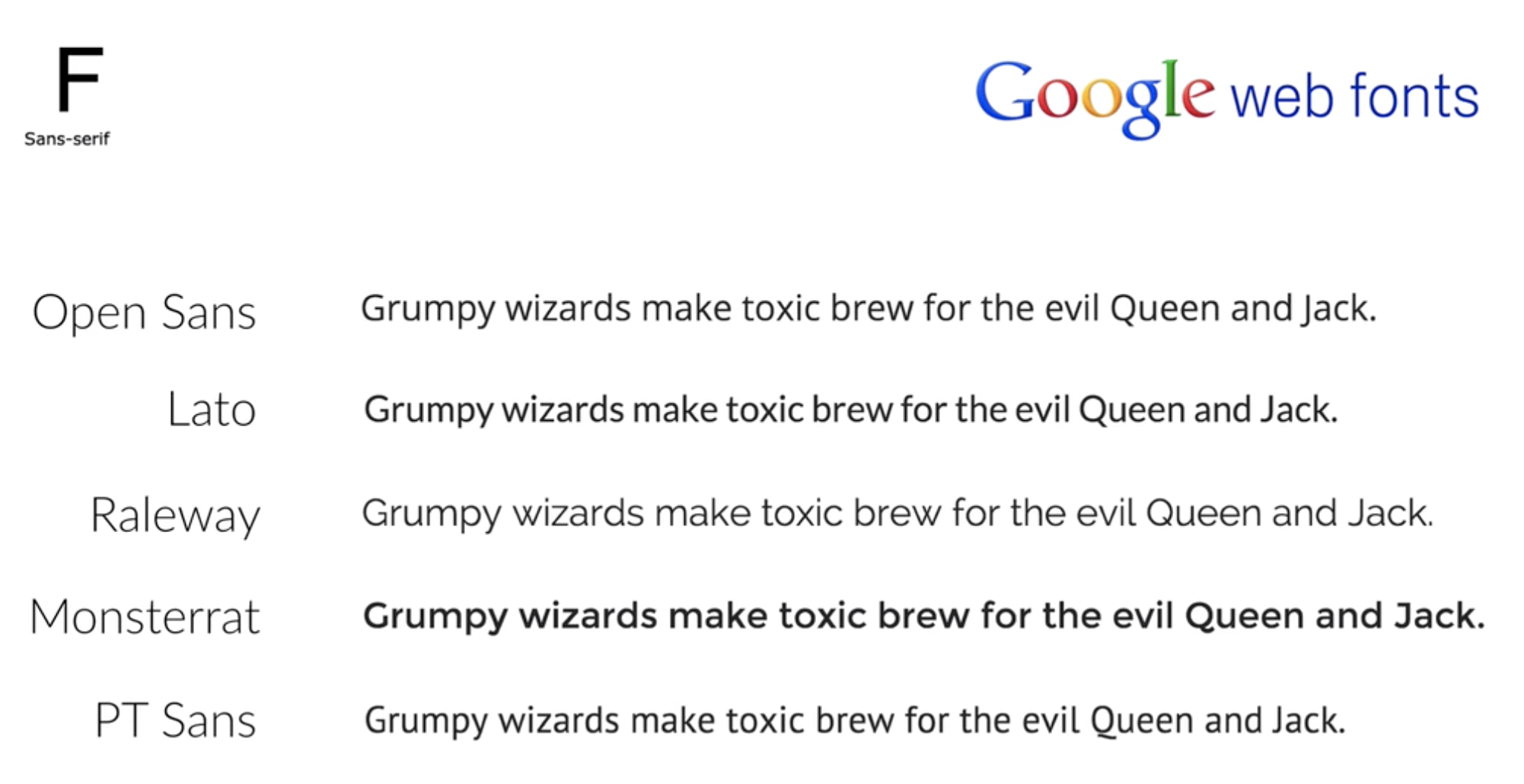
- 5) Select a good font:
Mostly used sans-serif.
A fonte somente Serif é parecida com as de histórias, possível verificar pelas pontas da letra.
Exemplos:


- Using one basic color. You can create a color pallet in the css file for you to know which colors you are going to be using on your wevbsite.
- You can use Adobe Color CC to see the best colors to use with the one you want: Adobe CC Color
- You can use a different color in a button or something that needs attention.
- Color are sometimes used to transmit some sentiments, where brighter tones are more energetic and
darker shades are more powerful and ellegants.
Red: great color to use when power, passion, strength and excitement want to be transmitted. Brighter tones are more energetic and darker shades are more powerful and elegant
Orange: draws attention without being as overpowering as red. It means cheerfulness and creativity. Orange can be associated with friendliness, confidence, and courage.
Yellow: energetic and gives the feeling of happiness and liveliness. Also, it associates with curiosity, intelligence, brightness, etc.
Green: color of harmony, nature, life and health. Also, it is often associated with money. In design, green can have a balancing and harmonizing effect.
Blue: means patience, peace, trustworthiness, and stability. It is one of the most beloved colors, especially by men. It is associated with professionalism, trust and honor. That's actually why the biggest social networks use blue.
Purple: traditionally associated with power, nobility and wealth. In your design, purple can give a sense of wisdom, royalty, nobility, luxury, and mystery.
pink: expresses romance, passivity, care, peace, affection, etc.
Brown: color of relaxation and confidence. Brown means earthiness, nature, durability, comfort, and reliability. - You can write over the images with text.
- It is also an idea to overlay the image, giving it a gradient style that will make your text look
better.
Example:
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(YOUR IMAGE HERE); - Using font-weight will be very helpful.
- You can use boxes to put text inside.
Example:
.text-box {
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
display: inline;
padding: 10px;
} - Image blur, tirar o foco da foto de trás.
- Floor fade - onde temos uma imagem e a parte de baixo dela fica com um tom mais escuro para poder
colocar texto branco em cima dela, como informações.
Example:
background: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.6) ), url(YOUR IMAGE HERE); - Using icons to show feautures of something or steps that a user should follow to achieve something.
- Actions or links. They should not take a enter stage on your website.
- Use Vector fonts for icons, like the SVG style so it won't loose quality.
- Using a good amount of white space between the contents, making it look clean.
a) Put whitespace between your elements.
b) Put whitespace between your website's sections.
c) Put whitespace between your groups of elements. - Define Hierarchy. You can use whitespace to separate categories in the same page.
Utilize a hierarquia para guiar o usuário de um elemento para o outro.
a) Define where you want your audience to look first.
b) Establish a flow that corresponds to your contens's message.
c) Use whitespace to build that flow. - "It's not just what it looks like and feels like. Design is how it works". - Steve Jobs
- A User Experience é quando você faz um design que seja bonito, transmita uma boa sensação ao usuário e principalmente que seja útil e funcional para o usuário.
- Example:

- Find some websites that have a design you like.
- Answer these questions:
a) Why do they look good?
b) What do these sites have in common?
c) How were they built in HTML and CSS? - Se você tem a ideia de vendar um serviço ou produto em seu site, ele precisa ter algumas ideias.
- a) Build trust with your future customer: Construa confiança com seu futuro cliente, podendo oferecer um serviço/produto de amostra ou geralmente como algumas pessoas de cursos online fazem, um e-book com muitas informações interessantes de como começar em Web Development e depois colocam cursos deles mais interessantes para a pessoa comprar, e já que ela sabe que conteúdo produzido por essa pessoa é bom, é mais provável que a compra será feita.
- b) Repeat your primary action: caso tenha um botão que gostaria que o usuário clicasse, pode-se coloca-lo no centro do site, na navbar e no fim do site.
- c) Grab your user's attetion: geralmente no caso de precisar que o user de subscribe em sua newsletter, alguns sites utilizam poup-ups.
- d) Tell your user the benefit: por exemplo, um selo mostrando que o dinheiro de volta em 30 dias ou um botão que esteja escrito TRY IT FOR FREE.
- e) Don't ask for too much information: se você não precisar de muitas informação do usuário em um formulário, não peça.
- f) Use social proof: mostrar que outras companias ou pessoas usam seu produto/serviço, como alguns sites colocam em baixo as marcas que utilizam eles ou comentários das pessoas com quotes e fotos delas.
- h) Use urgency: mostrar que algo está em promoção, igual a Kabum que deixa em promoção permanente, falando quantos produtos estão sobrando ou quanto tempo falta para a promoção vai acabar.
Using Colors
Working with Images
Working with Icons
Spacing and Layout
User Expirience
Secret Ingredients
E-commerce