Features Examples
-
Variables
- For reusable values such as colors, font-sizes, spacing, etc. Just like other languages
- To nest selectores inside of one another, allowing us to write less code.
- Quando coloca um elemento dentro do outro, por exemplo, ao invés de .navigation li {}, temos o .navigation e dentro o li {}.
- Considerando que temos:
<ul class="navigation">
<li> </li>
<ul>
Para selecionarmos esse <li>, utilizamos .navigation li {
}
Já em Sass, podemos:
.navigation {
list-style: none;
li {
}
} - Operators for mathematical operations right inside of CSS.
- To write CSS in different files and importing them all into one single file.
- To write reusable pieces of CSS code.
- Serve para criar uma grande variável e inclui-la em algum lugar do código.
- Por exemplo, nesse caso abaixo.
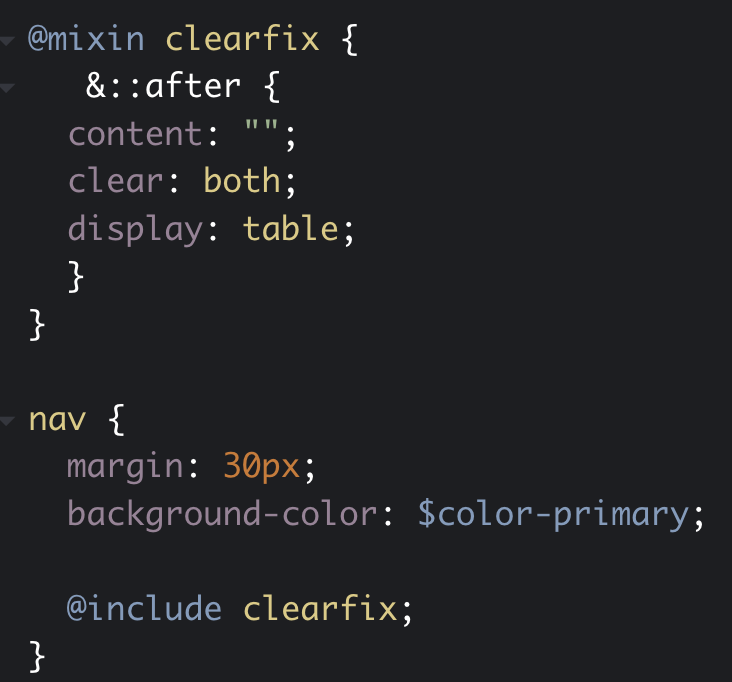
Temos que incluir esse clearfix em várias partes do código, para não precisar colocar todo o conteúdo da variável clearfix dentro de cada classe, criamos o @mixin clearfix, e com isso adicionamos ele com @include clearfix dentro das classes.
Exemplo:

- Um outro exemplo seria criar um mixin para colocar algumas propriedades como text-decoration, text-transform e color.
- Também é possível estar adicionando um argumento ao mixin, o interessante disso é que
podemos adicionar uma propriedade e somente depois adicionar qual das funções dessa
propriedade que iremos utilizar.
Exemplo:

- Similar to mixins, with the difference that they produce a value that can than be used later
- Funções possuem a funcionalidade de executar alguma ação.
- Funções básicas do Sass
a) darken
background-color: darken($color-secondary, 15%);
Faz com que o background-color fique 15% mais escuro (pode ser aplicada em um hover, por exemplo). - Funções criadas por nós
Essa será somente um exemplo, visto ser possível realizar operações com a parte "Operators" do Sass.
@function divide($a, $b){
@return $a / $b;
}
Aplicado:
margin: divide(60, 2) * 1px; // 30px
Veja que foi aplicado * 1px, pois caso não fosse, seria margin: 30 e não funcionaria, então nesse caso fica margin: 30*1px = 30px. - To make different selectors inherit declarations that are common to all of them.
- we should only use extends if the rules that are being extended are inherently and thematically related., o que é o caso desses botões.
- O que for comum para os dois botões, será colocado em um placeholder, utilizando o %:

- A diferença desse para o Mixin é que o mixin irá adicionar os blocos de código a classe, e
o extender irá criar a classe que ele foi colocado com @extends, portanto no caso de ser
colocado mais de uma vez, ele será somente adicionado a lista de classes.
Exemplo seguindo a imagem acima, no CSS compilado ficará:
.btn-main:link, .btn-hot:link{
...
}
Já no Mixin, teria sido adicionado o código escrito dentro do %btn-placeholder dentro das classes btn-main:link e btn-hot:link. - For writing complex code using conditionals and loops.

Nesting

Operators
Partials and Imports
Mixins
Functions
Extends
Control Directives