DOM Manipulation
DOM é JS interagir com uma página. Isso é "DOM Manipulation".
-
DOM
- Document Object Model.
- The DOM is used to connect webpages to scripts like JavaScript.
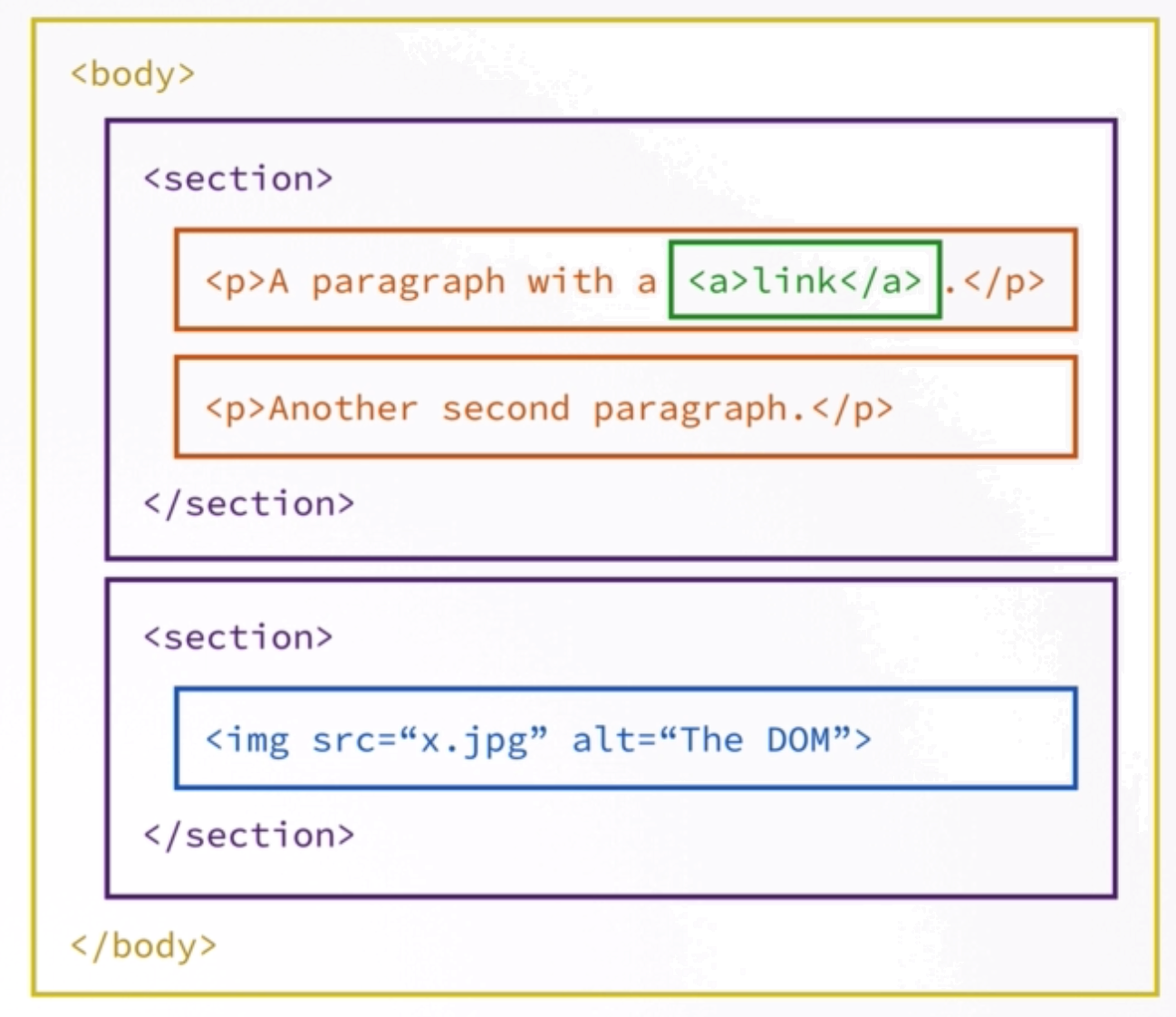
- Para cada HTML box da imagem, existe um objeto no DOM que podemos acessar e interagir.
- Setter - When you set a value
Exemplo: document.querySelector('#current-' + activePlayer).textContent = dice;
Aqui foi utlizado para setar o valor do dice ao current score do activePlayer. - Getter - When you get a value
Exemplo: var x = document.querySelector('#score-0').textContent;
Used to get the value from the ID #score-0, que é 43, e armazenar no X. Então realizou um get em um valor e atribuiu a uma variável. - Trocar o CSS
document.querySelector('.dice').style.display = 'none';
Utilizado para o dado não aparecer, depois será definido um evento que irá trocar novamente para visível. - Recuperar valores do HTML
document.querySelector('.nomeClasse ou #nomeID').value;
Isso puxa o valor inserido no html, como por exemplo, em um input com essa classe/ID. - Valores COERCED (false)
Undefined, 0, null and "".
Com isso, pode-se criar um if com essa variável, e no caso de ela estar em uma das condições acima, o if não será executado. - Faster than querySelector.
- Nesse caso, não é necessário colocar . ou # como no querySelector:
Exemplo: document.getElementById('score-0').textContent = '0'; - addEventListener: utilizado para definir que ao ocorrer tal evento em um determinado
elemento com a/as IDs informadas, algo poderá ocorrer.
Exemplos:
1) Callback function: função chamada por outra função.
document.querySelector('.nomeIdDoElemento').addEventListener('click', functionName)
2) Anonymous Function funcão que não possui nome e portanto não pode ser reusada.
document.querySelector('.btn-roll').addEventListener('click', function() {
//Function code.
}); - Adicionar, remover e toggle classes geralmente é utilizado para remover e adicionar styles às classes, para que não fique manipulando o css com o JS.
- document.querySelector('#idName').classList.add('className');
- document.querySelector('#idName').classList.remove('className');
- Toggle: adicionar se não existir, remover se existir. document.querySelector('#idName').classList.toggle('className');
- Uma State Variable é aquela utilizada para identificar o estado de algo.
- No caso de um jogo, podemos possuir uma função que inicia o jogo, e nesta temos o
gameStatus = true, e na parte onde o jogo é vencido, temos uma linha com gameStatus =
false.
Com isso, podemos travar os botões de um jogo no momento em que ele é finalizado, onde if(gameStatus){ game functions }, portanto caso o gameStatus seja false, os botões não funcionarão. - Utilizado para recuperar respostas:
-
Exemplo 01
var answer = prompt('Please write the correct answer.'); - Exemplo 02
var answer = parseInt(prompt('Please select the number for the correct answer.'));
Visto que as respostas escritas no prompt são interpretadas como string, e caso seja armazenada em uma variável, será uma string, é possível utilizar o parseInt para transforma-la em int.

querySelector (para class e ID)
getElementById (somente para ID)
Events
Adicionar/Remover/Toggle Classes
State Variables
Prompt