Values
-
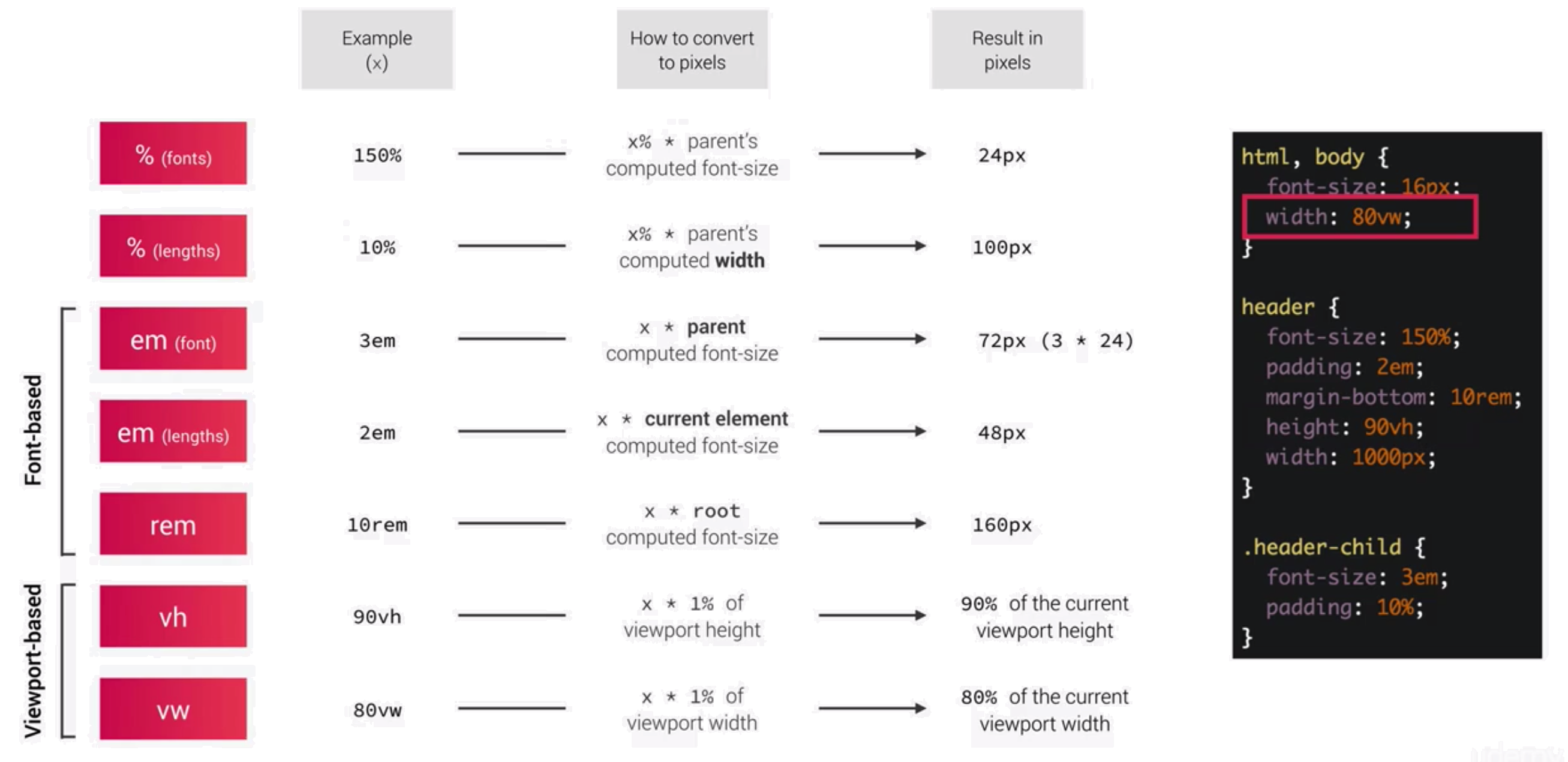
How values are calculated:
- 1.5rem = 1.5 x tamanhoAtualDaFonte
- Para saber o valor que algo de pixel terá em rem, divide por 10.
Por exemplo: 1140px = 114rem. - Geralmente coloca-se a fonte padrão do HTML em 10px, e ai utiliza o tamanho da fonte no restante do site com rem.
- Com isso, fica fácil criar por exemplo 16px de fonte, sendo 1.6rem.
- Também facilita a alteração do tamanho da fonte, visto ser possível alterar o tamanho da fonte do HTML e alterar automaticamente no restante do site.
- Não colocar a fonte HTML em pixels: ao colocar a fonte do HTML em pixels, as pessoas que utilizam letras maiores no browser para ver melhor não irão conseguir utilizar essa funcionalidade em nosso site.
- Portanto, utilizamos o valor da fonte HTML em porcentagem (visto que a root font-size é 16px), para ficar 10px.
- Ficando assim: html { font-size: 62.5% }, portanto, 10px.

Value Processing

Resumo/Informações